|
1000
|
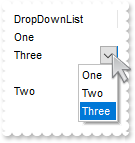
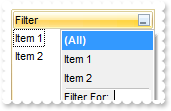
It is possible to search for an item ( inside the Editor ), case insensitive

With Grid1
.BeginUpdate
With .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem 1,"One"
.AddItem 2,"Two"
.AddItem 3,"Three"
End With
With .Items
.AddItem Grid1.Columns.Item(0).Editor.FindItem(">ONE")
.AddItem Grid1.Columns.Item(0).Editor.FindItem(">ThRee")
.AddItem Grid1.Columns.Item(0).Editor.FindItem("ONE")
.AddItem Grid1.Columns.Item(0).Editor.FindItem(">tWo")
End With
.EndUpdate
End With
|
|
999
|
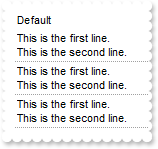
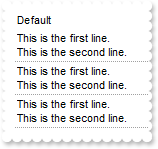
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

With Grid1
.BeginUpdate
.DrawGridLines = 1
With .Columns.Add("Default")
.Def(17) = 1
.Def(16) = False
End With
With .Items
.AddItem "This is the first line.<br>This is the second line."
.AddItem "This is the first line.<br>This is the second line."
.AddItem "This is the first line.<br>This is the second line."
End With
.EndUpdate
End With
|
|
998
|
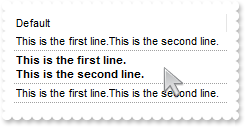
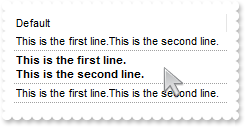
The text after the BR-tag is in same line as the text before the BR-tag (individual)

With Grid1
.BeginUpdate
.DrawGridLines = 1
.Columns.Add "Default"
With .Items
.CellValueFormat(.AddItem("This is the first line.<br>This is the second line."),0) = 1
h = .AddItem("<b>This is the first line.<br>This is the second line.</b>")
.CellValueFormat(h,0) = 1
.CellSingleLine(h,0) = False
.CellValueFormat(.AddItem("This is the first line.<br>This is the second line."),0) = 1
End With
.EndUpdate
End With
|
|
997
|
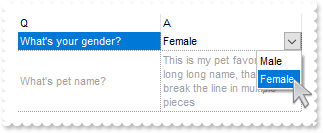
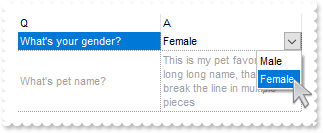
Can I disable an item once the user selects a new value into a different item

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
With .Items
.EnableItem(.ItemByIndex(1)) = NewValue
End With
End With
End Sub
With Grid1
.FreezeEvents True
.BeginUpdate
.ScrollBySingleLine = True
.DrawGridLines = -2
.Columns.Add "Q"
.Columns.Add "A"
With .Items
h1 = .AddItem("What's your gender?")
With .CellEditor(h1,1)
.EditType = 3
.AddItem 1,"Male"
.AddItem 0,"Female"
End With
.CellValue(h1,1) = 1
h2 = .AddItem("What's pet name?")
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
.CellSingleLine(h2,1) = False
End With
.EndUpdate
.FreezeEvents False
End With
|
|
996
|
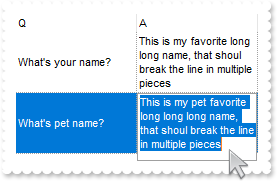
How can I get a row expanded / enlarged to fit the cell's text (entire column)

With Grid1
.BeginUpdate
.ScrollBySingleLine = True
.DrawGridLines = -2
.Columns.Add "Q"
With .Columns.Add("A")
.Def(16) = False
With .Editor
.EditType = 5
.Appearance = 8
End With
End With
With .Items
h1 = .AddItem("What's name?")
.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
h2 = .AddItem("What's your pet name?")
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
End With
.EndUpdate
End With
|
|
995
|
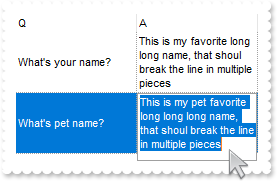
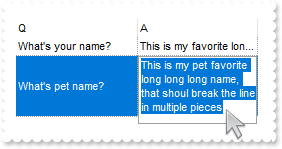
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

With Grid1
.BeginUpdate
.ScrollBySingleLine = True
.DrawGridLines = -2
.Columns.Add "Q"
.Columns.Add "A"
With .Items
h1 = .AddItem("What's name?")
.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
h2 = .AddItem("What's your pet name?")
With .CellEditor(h2,1)
.EditType = 5
.Appearance = 8
End With
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
.CellSingleLine(h2,1) = False
End With
.EndUpdate
End With
|
|
994
|
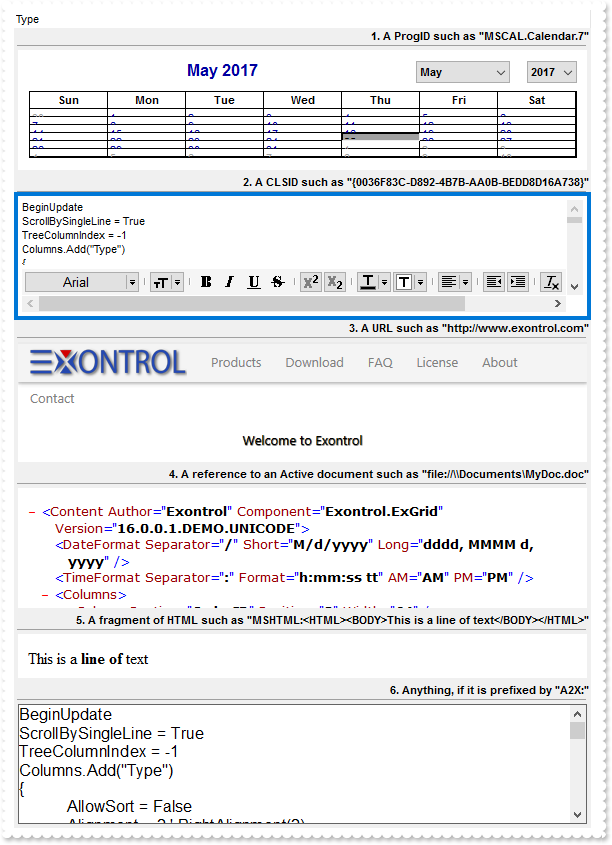
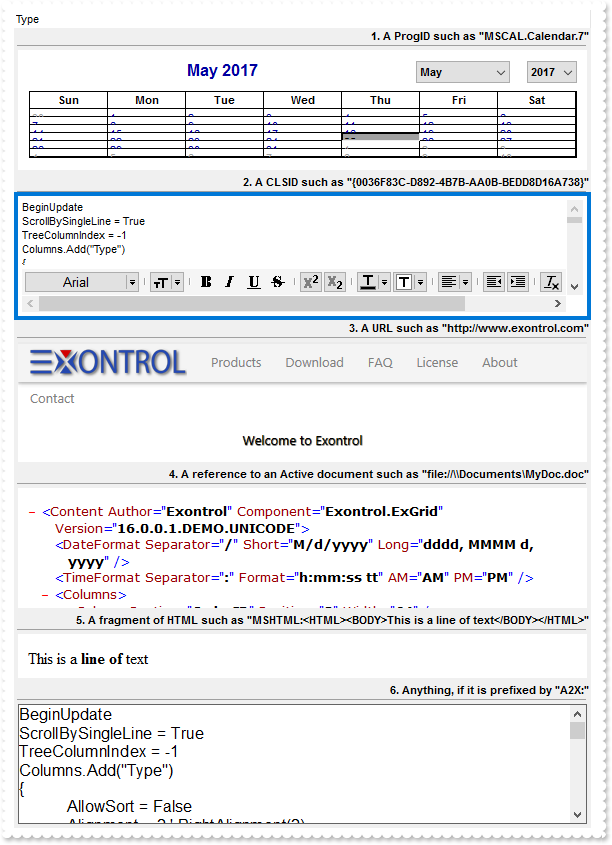
InsertControlItem / UserEditor / A2X:

With Grid1
.BeginUpdate
.BackColor = RGB(240,240,240)
.ConditionalFormats.Add("1 = 1").Bold = True
.Columns.Add("Type").Alignment = 2
With .Items
h = .AddItem("1. A ProgID such as ""MSCAL.Calendar.7""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"MSCAL.Calendar","")
.ItemObject(hX).BackColor = RGB(255,255,255)
h = .AddItem("2. A CLSID such as ""{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","")
h = .AddItem("3. A URL such as ""http://www.exontrol.com""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"http://www.exontrol.com","")
h = .AddItem("4. A reference to an Active document such as ""file://\\Documents\MyDoc.doc""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"file://C:\empesting.xml","")
h = .AddItem("5.A fragment of HTML such as ""MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","")
.ItemHeight(hX) = 56
h = .AddItem("6.Anything, if it is preffixed by ""A2X:""")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","")
End With
.EndUpdate
End With
|
|
993
|
How do I add a RichTextBox editor
' UserEditorOleEvent event - Occurs when an user editor fires an event.
Private Sub Grid1_UserEditorOleEvent(ByVal Object As Object, ByVal Ev As Object, CloseEditor As Boolean, ByVal Item As Long, ByVal ColIndex As Long)
With Grid1
Debug.Print( Ev )
End With
End Sub
With Grid1
.BeginUpdate
.DrawGridLines = -1
.DefaultItemHeight = 32
With .Columns.Add("RICHTEXT").Editor
.EditType = 16
.UserEditor "RICHTEXT.RichtextCtrl",""
With .UserEditorObject
.AutoVerbMenu = True
.TextRTF = "{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\r\nThis is some {\b bold} text.\par\r\n}"
End With
End With
With .Items
.AddItem "RICHTEXT.RichtextCtrl"
End With
.EndUpdate
End With
|
|
992
|
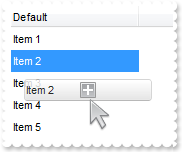
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub Grid1_DblClick(ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
h = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.CellValue(h,c) )
End With
End Sub
With Grid1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = -2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellValue(.AddItem("Item 1"),1) = "Item 2"
.CellValue(.AddItem("Item 3"),1) = "Item 4"
.CellValue(.AddItem("Item 5"),1) = "Item 6"
End With
.EndUpdate
End With
|
|
991
|
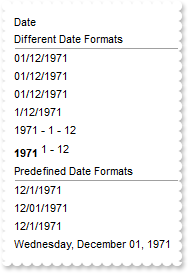
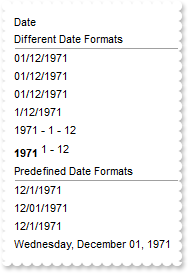
How can I display dates in DD/MM/YYYY format

With Grid1
.BeginUpdate
.ScrollBySingleLine = False
.Columns.Add "Date"
With .Items
.ItemDivider(.AddItem("Different Date Formats")) = 0
.FormatCell(.AddItem(#12/1/1971#),0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"
.FormatCell(.AddItem(#12/1/1971#),0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"
.FormatCell(.AddItem(#12/1/1971#),0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"
.FormatCell(.AddItem(#12/1/1971#),0) = "day(value) + `/` + month(value) + `/` + year(value)"
.FormatCell(.AddItem(#12/1/1971#),0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)"
h = .AddItem(#12/1/1971#)
.ItemHeight(h) = 24
.CellValueFormat(h,0) = 1
.FormatCell(h,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"
.ItemDivider(.AddItem("Predefined Date Formats")) = 0
.FormatCell(.AddItem(#12/1/1971#),0) = "value"
.FormatCell(.AddItem(#12/1/1971#),0) = "shortdateF(value)"
.FormatCell(.AddItem(#12/1/1971#),0) = "shortdate(value)"
.FormatCell(.AddItem(#12/1/1971#),0) = "longdate(value)"
End With
.EndUpdate
End With
|
|
990
|
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
With Grid1
.BeginUpdate
.ScrollBySingleLine = False
.DrawGridLines = 2
.ColumnsAllowSizing = True
.Columns.Add("Column A (cont)").Def(64) = True
.Columns.Add "Column 1"
.Columns.Add("Column B (cont)").Def(64) = True
.Columns.Add "Column 2"
.EndUpdate
End With
|
|
989
|
How do I get the column from cursor, when it hovers the empty portion of the items section
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Grid1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
i = .ItemFromPoint(0,-1,c,hit)
Debug.Print( "Column" )
Debug.Print( c )
End With
End Sub
With Grid1
.BeginUpdate
.DrawGridLines = 2
.Columns.Add "Column 0"
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.EndUpdate
End With
|
|
988
|
How do I add items once the user clicks the empty area
' Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
Private Sub Grid1_Click()
With Grid1
i = .ItemFromPoint(0,-1,c,hit)
With .Items
.CellValue(.AddItem(i),1) = c
End With
End With
End Sub
With Grid1
.BeginUpdate
.Columns.Add "Number of Items to Add"
.Columns.Add "Click on Column"
.EndUpdate
End With
|
|
987
|
Is there any option to stop events
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
Debug.Print( "AddItem event is fired only if FreezeEvents(False) is called" )
End With
End Sub
With Grid1
.FreezeEvents True
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add "Task"
With .Items
h1 = .AddItem("Task 1")
h2 = .AddItem("Task 2")
End With
.EndUpdate
.FreezeEvents False
End With
|
|
986
|
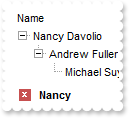
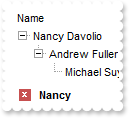
How can I include the child items, when a filter is applied

With Grid1
.BeginUpdate
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = False
.SearchColumnIndex = 1
.Indent = 16
.LinesAtRoot = -1
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "Nancy"
.FilterInclude = 1
With .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add "City"
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .InsertItem(h0,,"Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
h0 = .InsertItem(h0,,"Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .InsertItem(h0,,"Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
.ExpandItem(0) = True
End With
.ApplyFilter
.EndUpdate
End With
|
|
985
|
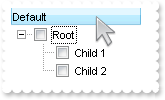
How do I prevent changing the cell's state ( check-box state )
' CellStateChanging event - Fired before cell's state is about to be changed.
Private Sub Grid1_CellStateChanging(ByVal Item As Long, ByVal ColIndex As Long, NewState As Long)
With Grid1
With .Items
NewState = .CellState(Item,ColIndex)
End With
End With
End Sub
With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
984
|
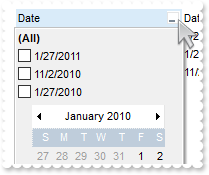
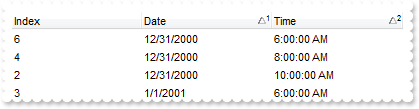
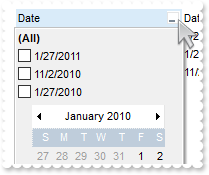
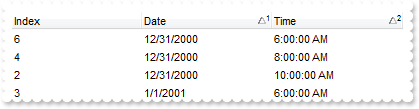
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

With Grid1
.BeginUpdate
With .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("DateTime")
.SortType = 3
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("Time")
.SortType = 4
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
.FormatColumn = "time(value)"
End With
With .Columns.Add("Numeric")
.SortType = 1
.DisplayFilterButton = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("String")
.DisplayFilterButton = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Items
h = .AddItem(#1/27/2010#)
.CellValue(h,1) = #1/27/2010 10:00:00 AM#
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 1
.CellValue(h,4) = .CellValue(h,3)
h = .AddItem(#1/27/2011#)
.CellValue(h,1) = #1/27/2011 9:00:00 AM#
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 11
.CellValue(h,4) = .CellValue(h,3)
h = .AddItem(#11/2/2010#)
.CellValue(h,1) = #11/2/2010 9:00:00 AM#
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 2
.CellValue(h,4) = .CellValue(h,3)
End With
.Columns.Item("DateTime").DisplayFilterDate = False
.EndUpdate
End With
|
|
983
|
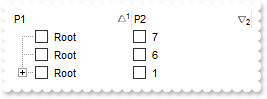
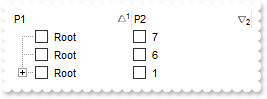
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(0) = True
.PartialCheck = True
.FormatColumn = "1 index ``"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child A"
.InsertItem h,,"Child B"
.InsertItem h,,"Child A"
.InsertItem h,,"Child B"
.AddItem "Root"
.AddItem "Root"
End With
.SingleSort = False
.Layout = "multiplesort=""C0:1 C1:2"";collapse="""""
.EndUpdate
End With
|
|
982
|
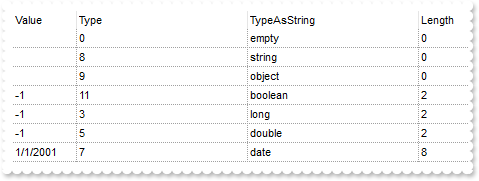
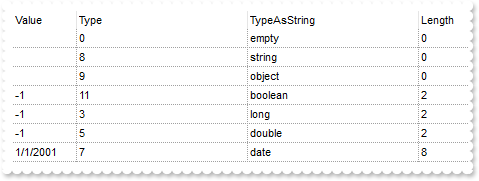
How do I find the cell's type, or what the cell holds

With Grid1
.BeginUpdate
.DrawGridLines = -2
With .Columns
.Add("Value").Width = 24
.Add("Type").FormatColumn = "type(%0)"
.Add("TypeAsString").FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `b" & _
"oolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"
.Add("Length").FormatColumn = "len(%0)"
End With
With .Items
.AddItem
.AddItem ""
.CellValue(.AddItem(),0) = Grid1
.CellValue(.AddItem(),0) = True
.CellValue(.AddItem(),0) = -1
.CellValue(.AddItem(),0) = -1
.CellValue(.AddItem(),0) = #1/1/2001#
End With
.EndUpdate
End With
|
|
981
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub Grid1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData("data to drag")
With Grid1
AllowedEffects = 1
End With
End Sub
With Grid1
.OLEDropMode = 1
.Background(34) = RGB(255,255,255)
.LinesAtRoot = -1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
980
|
The ReadOnly property does not prevent changing the column's check-box (sample 2)

With Grid1
.BeginUpdate
.ShowFocusRect = False
With .Columns.Add("C1")
.AllowSizing = False
.Width = 18
.Editor.EditType = 19
End With
.Columns.Add "C2"
With .Items
.CellValue(.AddItem(0),1) = "Item 1"
.CellValue(.AddItem(-1),1) = "Item 2"
.CellValue(.AddItem(0),1) = "Item 3"
End With
.ReadOnly = True
.Columns.Item(0).Editor.Option(17) = 2
.EndUpdate
End With
|
|
979
|
The ReadOnly property does not prevent changing the column's check-box (sample 1)

With Grid1
.BeginUpdate
.ShowFocusRect = False
With .Columns.Add("C1")
.AllowSizing = False
.Width = 18
With .Editor
.EditType = 19
.Option(17) = 1
End With
End With
.Columns.Add "C2"
With .Items
.CellValue(.AddItem(0),1) = "Item 1"
.CellValue(.AddItem(-1),1) = "Item 2"
.CellValue(.AddItem(0),1) = "Item 3"
End With
.ReadOnly = True
.EndUpdate
End With
|
|
978
|
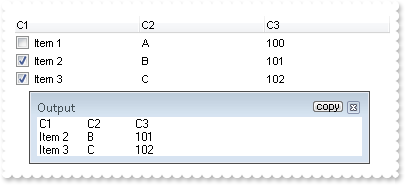
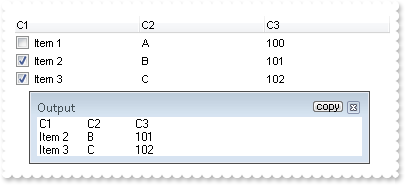
How can I export checked items only

With Grid1
.BeginUpdate
With .Columns
.Add("C1").Def(0) = True
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
End With
With .Items
.AddItem "Item 1"
.CellState(.AddItem("Item 2")) = 1
.CellState(.AddItem("Item 3")) = 1
End With
.EndUpdate
Debug.Print( "Export CSV Checked Items Only:" )
Debug.Print( .Export("","chk") )
End With
|
|
977
|
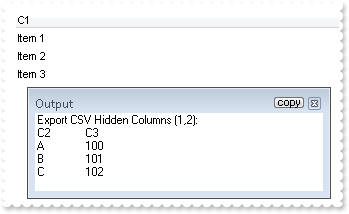
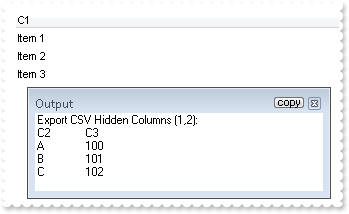
How can I export a hidden column

With Grid1
.BeginUpdate
With .Columns
.Add "C1"
With .Add("C2")
.FormatColumn = "1 index `A-Z`"
.Visible = False
End With
With .Add("C3")
.FormatColumn = "100 index ``"
.Visible = False
End With
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.EndUpdate
Debug.Print( "Export CSV Hidden Columns (1,2):" )
Debug.Print( .Export("","|1,2") )
End With
|
|
976
|
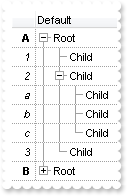
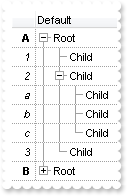
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

With Grid1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
.MarkSearchColumn = False
With .Columns
With .Add("")
.Def(17) = 1
.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
975
|
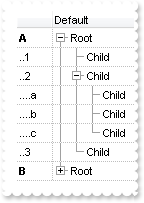
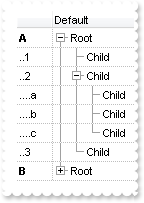
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

With Grid1
.BeginUpdate
.LinesAtRoot = -1
.GridLineColor = RGB(190,190,190)
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
With .Columns
.Add "Default"
With .Add("")
.Def(17) = 1
.Def(49) = 4
.AllowSizing = False
.Width = 36
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =" & _
":1) ) "
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
974
|
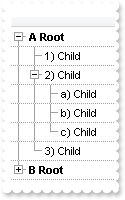
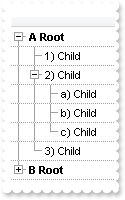
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

With Grid1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
With .Columns
.Add "Default"
With .Add("")
.Def(17) = 1
.Def(49) = 4
.Alignment = 2
.AllowSizing = False
.Width = 24
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
End With
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
.ExpandItem(0) = True
h = .AddItem("Root")
.InsertItem h,,"Child"
hChild = .InsertItem(h,,"Child")
.CellState(hChild,0) = 1
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem hChild,,"Child"
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
973
|
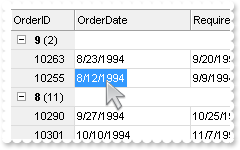
How can I programmatically group by columns, without having the control's sort bar visible

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarHeight = 0
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Layout = "multiplesort=""C1:2"""
.EndUpdate
End With
|
|
972
|
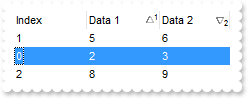
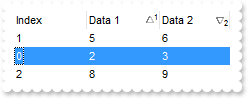
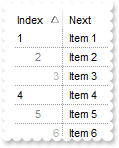
How do I perform my own sort

' Sort event - Fired when the control sorts a column.
Private Sub Grid1_Sort()
With Grid1
Debug.Print( "Sort" )
With .Items
.ItemPosition(.ItemByIndex(1)) = 0
.ItemPosition(.ItemByIndex(0)) = 1
End With
End With
End Sub
With Grid1
.BeginUpdate
.SingleSort = False
.SortOnClick = 1
With .Columns
.Add("Index").FormatColumn = "0 index ``"
.Add "Data 1"
.Add "Data 2"
End With
With .Items
h = .AddItem(0)
.CellValue(h,1) = 2
.CellValue(h,2) = 3
h = .AddItem(4)
.CellValue(h,1) = 5
.CellValue(h,2) = 6
h = .AddItem(7)
.CellValue(h,1) = 8
.CellValue(h,2) = 9
End With
.Layout = "multiplesort=""C1:1 C2:2"""
.EndUpdate
End With
|
|
971
|
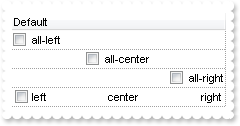
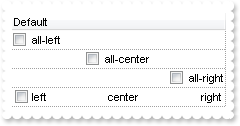
Is it possible to have a different alignment for parts of the cell's caption

With Grid1
.BeginUpdate
.TreeColumnIndex = -1
.DrawGridLines = -2
With .Columns.Add("Default")
.Def(0) = True
End With
With .Items
.CellHAlignment(.AddItem("all-left"),0) = 0
.CellHAlignment(.AddItem("all-center"),0) = 1
.CellHAlignment(.AddItem("all-right"),0) = 2
h = .AddItem("left<c>center<r>right")
.CellValueFormat(h,0) = 1
End With
.EndUpdate
End With
|
|
970
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
With Grid1
.BeginUpdate
With .Columns
With .Add("MultipleLine")
.Width = 32
.Def(16) = False
.Def(64) = True
End With
With .Add("SingleLine")
.Def(16) = False
End With
End With
With .Items
.CellValue(.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
End With
.EndUpdate
End With
|
|
969
|
How can I get the absolute position of an item
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Grid1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
With .Items
Debug.Print( .CellCaption(Grid1.ItemFromPoint(-1,-1,c,hit),"Position") )
End With
End With
End Sub
With Grid1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.LinesAtRoot = -1
.Columns.Add("Def").DisplayFilterButton = True
With .Items
h = .AddItem("Root")
.InsertItem .InsertItem(h,,"Child 1"),,"Sub-Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
End With
.PutItems .GetItems(-1)
.PutItems .GetItems(-1)
.PutItems .GetItems(-1)
With .Columns.Add("Position")
.FormatColumn = "1 apos ``"
.Visible = False
End With
.EndUpdate
End With
|
|
968
|
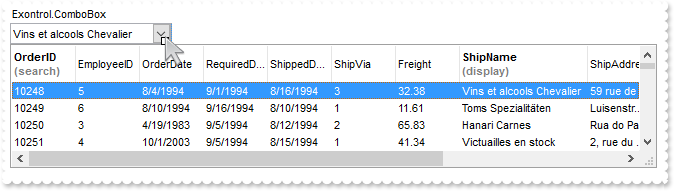
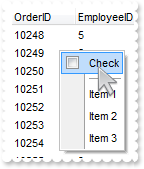
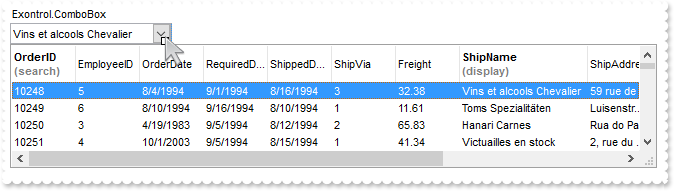
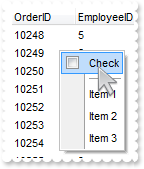
I am using ExComboBox as an user editor, how can I display a different column

' UserEditorClose event - Fired the user editor is about to be opened.
Private Sub Grid1_UserEditorClose(ByVal Object As Object, ByVal Item As Long, ByVal ColIndex As Long)
' Items.CellValue(Item,ColIndex) = Object.Value
End Sub
' UserEditorOleEvent event - Occurs when an user editor fires an event.
Private Sub Grid1_UserEditorOleEvent(ByVal Object As Object, ByVal Ev As Object, CloseEditor As Boolean, ByVal Item As Long, ByVal ColIndex As Long)
With Grid1
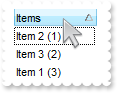
Debug.Print( Ev )
End With
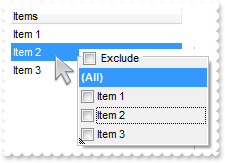
End Sub
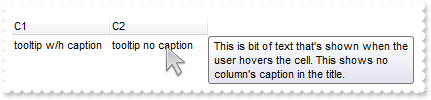
' UserEditorOpen event - Occurs when an user editor is about to be opened.
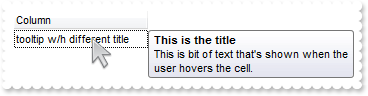
Private Sub Grid1_UserEditorOpen(ByVal Object As Object, ByVal Item As Long, ByVal ColIndex As Long)
' Object.Value = Me.Items.CellValue(Item,ColIndex)
End Sub
With Grid1
.BeginUpdate
With .Columns.Add("Exontrol.ComboBox").Editor
.EditType = 16
.UserEditor "Exontrol.ComboBox",""
With .UserEditorObject
.BeginUpdate
.Style = 2
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Alignment = 0
.IntegralHeight = True
.MinHeightList = 128
.MinWidthList = 648
.HeaderHeight = 36
.AllowSizeGrip = True
.SingleEdit = True
.LabelColumnIndex = 7
.SearchColumnIndex = 0
With .Columns.Item(0)
.HeaderBold = True
.HTMLCaption = "OrderID<br><fgcolor=808080>(search)"
End With
With .Columns.Item(7)
.HeaderBold = True
.HTMLCaption = "ShipName<br><fgcolor=808080>(display)"
.Width = 128
End With
.UseTabKey = False
.EndUpdate
End With
End With
.DrawGridLines = -2
.DefaultItemHeight = 21
With .Items
.CellEditorVisible(.AddItem(10248),0) = 1
.CellEditorVisible(.AddItem(10249),0) = 1
.CellEditorVisible(.AddItem(10250),0) = 1
End With
.EndUpdate
End With
|
|
967
|
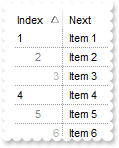
How do I sort the index column as numeric (Method 3)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
With .Items
.CellData(Item,1) = .CellCaption(Item,1)
End With
End With
End Sub
With Grid1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = True
.ShowFocusRect = False
With .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
End With
With .Columns.Add("Index")
.AllowSizing = False
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
.AddItem "Item 6"
.AddItem "Item 7"
.AddItem "Item 8"
.AddItem "Item 9"
.AddItem "Item 10"
End With
.EndUpdate
End With
|
|
966
|
How do I sort the index column as numeric (Method 2)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
With .Items
.CellSortData(Item,1) = .CellCaption(Item,1)
End With
End With
End Sub
With Grid1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = True
.ShowFocusRect = False
With .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
End With
With .Columns.Add("Index")
.AllowSizing = False
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 6
.Position = 0
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
.AddItem "Item 6"
.AddItem "Item 7"
.AddItem "Item 8"
.AddItem "Item 9"
.AddItem "Item 10"
End With
.EndUpdate
End With
|
|
965
|
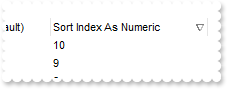
How do I sort the index column as numeric (Method 1)

With Grid1
.BeginUpdate
With .Columns.Add("Sort Index As String (Default)")
.FormatColumn = "1 index ``"
End With
With .Columns.Add("Sort Index As Numeric")
.ComputedField = "%C0"
.SortType = 1
End With
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
964
|
How can I put icons/images into buttons

With Grid1
.BeginUpdate
.ColumnAutoResize = True
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("C+B")
.AllowSizing = False
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = True
.Def(2) = True
.Def(3) = True
End With
.Columns.Add ""
.DrawGridLines = 2
.DefaultItemHeight = 20
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
963
|
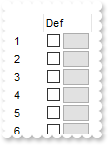
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub Grid1_ButtonClick(ByVal Item As Long, ByVal ColIndex As Long, ByVal Key As Variant)
With Grid1
Debug.Print( "ButtonClick" )
Debug.Print( Item )
Debug.Print( Key )
End With
End Sub
' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Grid1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With Grid1
Debug.Print( "CellStateChanged" )
Debug.Print( Item )
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("")
.AllowSizing = False
.Width = 32
.FormatColumn = "1 index ``"
End With
With .Columns.Add("Def")
.AllowSizing = False
.Width = 48
.FormatColumn = "` `"
.Def(0) = True
.Def(2) = True
.Def(3) = True
End With
.Columns.Add ""
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
962
|
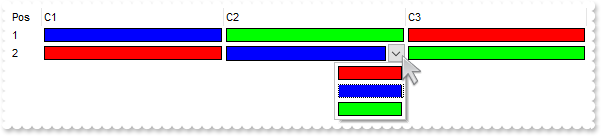
I have columns that look up the same data. (e.g. different contact) so both could / should use the same editor. Is this possible, to use other column's editor

With Grid1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
With .Columns
With .Add("Pos")
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
End With
Set var_Editor = .Add("C1").Editor
With var_Editor
.EditType = 17
.ClearItems
.AddItem 255,"Red Color"
.AddItem 16711680,"Blue Color"
.AddItem 65280,"Green Color"
End With
.Add("C2").Editor.EditType = 268435457 ' EditTypeEnum.CloneType Or EditTypeEnum.EditType
.Add("C3").Editor.EditType = 268435457 ' EditTypeEnum.CloneType Or EditTypeEnum.EditType
End With
With .Items
h = .AddItem("")
.CellValue(h,1) = 16711680
.CellValue(h,2) = 65280
.CellValue(h,3) = 255
h = .AddItem("")
.CellValue(h,1) = 255
.CellValue(h,2) = 16711680
.CellValue(h,3) = 65280
End With
.EndUpdate
End With
|
|
961
|
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.ScrollBars = 2051 ' ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exBoth
.ScrollPos(True) = .Items.ItemCount
.EndUpdate
End With
|
|
960
|
Does filtering work with umlauts / accents characters
With Grid1
.BeginUpdate
With .Columns.Add("Names")
.DisplayFilterButton = True
.FilterType = 3
End With
With .Items
.AddItem "Mantel"
.AddItem "Mechanik"
.AddItem "Motor"
.AddItem "Murks"
.AddItem "Märchen"
.AddItem "Möhren"
.AddItem "Mühle"
.AddItem "Sérigraphie"
End With
.Columns.Item(0).Filter = "*ä*"
.ApplyFilter
.EndUpdate
End With
|
|
959
|
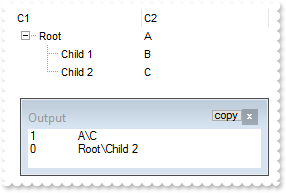
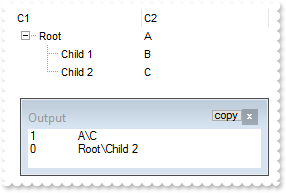
How FullPath method works

With Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Root")
.CellValue(h,1) = "A"
.CellValue(.InsertItem(h,,"Child 1"),1) = "B"
.CellValue(.InsertItem(h,,"Child 2"),1) = "C"
.ExpandItem(h) = True
End With
.SearchColumnIndex = 1
Debug.Print( .SearchColumnIndex )
Debug.Print( .FullPath(.Items.ItemByIndex(2)) )
.SearchColumnIndex = 0
Debug.Print( .SearchColumnIndex )
Debug.Print( .FullPath(.Items.ItemByIndex(2)) )
.EndUpdate
End With
|
|
958
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
With Grid1
.BeginUpdate
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = False
.SearchColumnIndex = 1
.FilterBarHeight = 0
.FilterBarPromptVisible = 1
With .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add "City"
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = True
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
End With
.FilterBarPromptPattern = "London"
.EndUpdate
End With
|
|
957
|
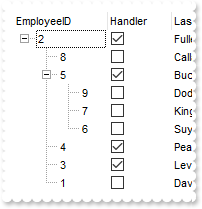
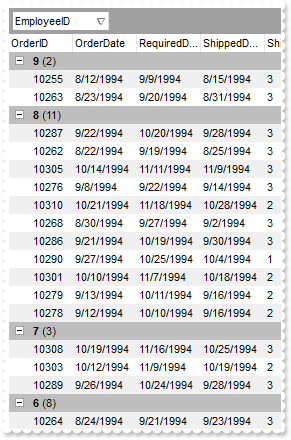
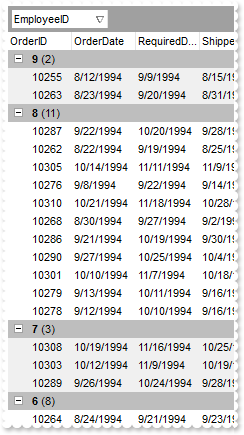
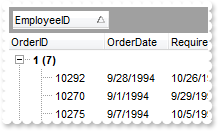
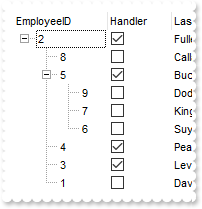
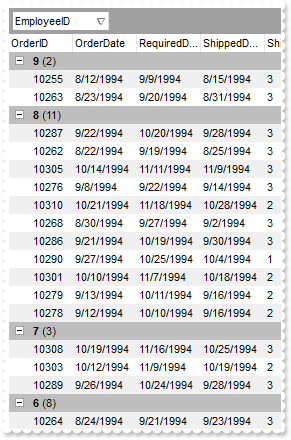
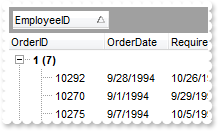
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
With .Items
.SetParent Item,.FindItem(.CellValue(Item,"ReportsTo"),"EmployeeID")
End With
End With
End Sub
With Grid1
.BeginUpdate
.LinesAtRoot = -1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Items.ExpandItem(0) = True
.EndUpdate
End With
|
|
956
|
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

' MouseDown event - Occurs when the user presses a mouse button.
Private Sub Grid1_MouseDown(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
i = .ItemFromPoint(-1,-1,c,hit)
.FullRowSelect = .Columns.Item(c).Data ' .Columns.Item(c).Data
End With
End Sub
With Grid1
.BeginUpdate
.HeaderHeight = 22
.HeaderAppearance = 1
.BackColorLock = RGB(240,240,240)
.BackColorHeader = .BackColorLock
.HasLines = 0
.ColumnAutoResize = False
.SortBarVisible = False
.AllowGroupBy = True
.ReadOnly = -1
.ShowFocusRect = False
.CountLockedColumns = 1
.AutoDrag = 16
.SingleSort = False
.ColumnsAllowSizing = True
.DrawGridLines = -1
.GridLineStyle = 48
.GridLineColor = RGB(220,220,220)
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Columns.Item(0).Data = -1
.Layout = "singlesort=""C5:1"";multiplesort="" C1:2"""
.EndUpdate
End With
|
|
955
|
The user are not able to size the columns at runtime when using HeaderAppearance property on zero
With Grid1
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABJEIQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQZonKK3L" & _
"hGCYBgIA="
.HeaderAppearance = 16777216 ' &H1000000
.Columns.Add 1
.Columns.Add 2
.Columns.Add 3
End With
|
|
954
|
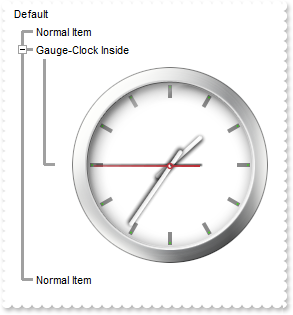
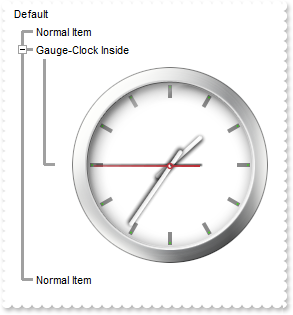
Is it possible to embed the exGauge into the exGrid control

' ItemOleEvent event - Fired when an ActiveX control hosted by an item has fired an event.
Private Sub Grid1_ItemOleEvent(ByVal Item As Long, ByVal Ev As Object)
With Grid1
With .Items.ItemObject(Grid1.Items.ItemByIndex(2))
v = .FormatABC("date(`now`)")
.Layers.Item("sec").Value = v
.Layers.Item("min").Value = v
.Layers.Item("hour").Value = v
End With
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Grid1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
With .Items.ItemObject(Grid1.Items.ItemByIndex(2))
.TimerInterval = 1000
End With
End With
End Sub
With Grid1
.BeginUpdate
.ScrollBySingleLine = True
.LinesAtRoot = -1
.HasLines = 2
.ScrollBySingleLine = True
.Columns.Add "Default"
With .Items
h = .AddItem("Normal Item")
h = .AddItem("Gauge-Clock Inside")
.ExpandItem(h) = True
h = .InsertControlItem(h,"Exontrol.Gauge")
.ItemHeight(h) = 256
With .ItemObject(h)
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock"
.DefaultLayer(185) = 2
.Layers.Count = 4
With .Layers.Item(0)
.Background.Picture.Name = "vista_clock.png"
End With
With .Layers.Item(1)
.Position = 3
.Key = "sec"
.OnDrag = 2
.Selectable = False
.Background.Picture.Name = "second-hand.png"
.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " & _
"floor(=:1)) * 60 )) - floor(=:2) ) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(2)
.Position = 2
.Key = "min"
.OnDrag = 2
.Selectable = False
.Background.Picture.Name = "Minute.png"
.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" & _
"=:1)) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(3)
.Position = 1
.Key = "hour"
.OnDrag = 2
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
End With
v = .FormatABC("date(`now`)")
.Layers.Item("sec").Value = v
.Layers.Item("min").Value = v
.Layers.Item("hour").Value = v
End With
h = .AddItem("Normal Item")
End With
.EndUpdate
End With
|
|
953
|
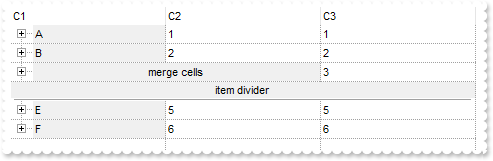
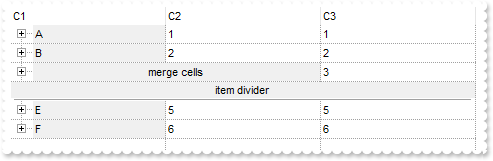
What's the difference between merge cells and divider item

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
With .Items
.CellBackColor(Item,0) = RGB(240,240,240)
.ItemHasChildren(Item) = True
End With
End With
End Sub
With Grid1
.BeginUpdate
.TreeColumnIndex = 0
.LinesAtRoot = -1
.DrawGridLines = -1
.Columns.Add("C1").FormatColumn = "1 index `A-Z`"
.Columns.Add("C2").FormatColumn = "1 index ``"
.Columns.Add("C3").FormatColumn = "1 index ``"
With .Items
.AddItem
.AddItem
h = .AddItem()
.CellMerge(h,0) = 1
.FormatCell(h,0) = "`merge cells`"
.CellHAlignment(h,0) = 1
h = .AddItem()
.ItemDivider(h) = 0
.CellHAlignment(h,0) = 1
.FormatCell(h,0) = "`item divider`"
.AddItem
.AddItem
End With
.EndUpdate
End With
|
|
952
|
is it possible to resize a column with the mouse without changing the width of the next column

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.Columns.Add("Column 1").Width = 256
.Columns.Add("Column 2").Width = 512
.DrawGridLines = -1
.EndUpdate
End With
|
|
951
|
How do I ensure that the newly item fits the control's client area

' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub Grid1_ButtonClick(ByVal Item As Long, ByVal ColIndex As Long, ByVal Key As Variant)
With Grid1
With .Items
h = .AddItem("")
.SelectItem(h) = True
.EnsureVisibleItem h
End With
.FocusColumnIndex = 0
End With
End Sub
With Grid1
.BeginUpdate
With .Columns.Add("")
.AllowSizing = False
.AllowDragging = False
.AllowSort = False
.Width = 24
.Def(2) = True
End With
.Columns.Add("Position").FormatColumn = "1 apos `A-Z`"
.CountLockedColumns = 1
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
950
|
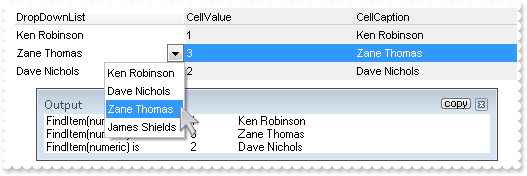
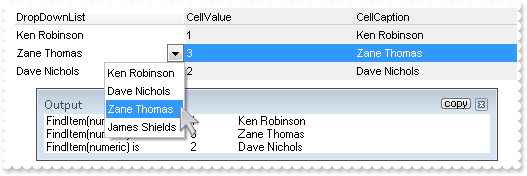
How do I find the predefined string for giving value, or giving identifier for specified predefined caption of editor

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
Debug.Print( "FindItem(numeric) is " )
Debug.Print( NewValue )
Debug.Print( .Columns.Item(0).Editor.FindItem(NewValue) )
End With
End Sub
With Grid1
.BeginUpdate
With .Columns.Add("DropDownList")
With .Editor
.EditType = 3
.AddItem 1,"Ken Robinson"
.AddItem 2,"Dave Nichols"
.AddItem 3,"Zane Thomas"
.AddItem 4,"James Shields"
End With
End With
With .Columns.Add("CellValue")
.FormatColumn = "%0"
.Def(4) = 15790320
.Def(7) = .Def(4)
End With
With .Columns.Add("CellCaption")
.FormatColumn = "%C0"
.Def(4) = 15790320
.Def(7) = .Def(4)
End With
With .Items
.AddItem 1
.AddItem Grid1.Columns.Item(0).Editor.FindItem("Zane Thomas")
.AddItem 2
End With
.EndUpdate
End With
|
|
949
|
How can I align captions of items with checkbox, with items with no checkbox

With Grid1
.BeginUpdate
.Columns.Add "Default"
With .Items
.CellImages(.AddItem(0),0) = "1"
.CellHasCheckBox(.AddItem(1),0) = True
.CellImages(.AddItem(2),0) = "1"
End With
.EndUpdate
End With
|
|
948
|
How can I prevent sorting a column

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Default")
.Def(0) = True
.PartialCheck = True
.AllowSort = False
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
947
|
Is there a possibility to group without moving and showing the column to the SortBar

With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = False
.AllowGroupBy = True
.Layout = "singlesort=""C5:1"";multiplesort="" C1:2"""
.EndUpdate
End With
|
|
946
|
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
With .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
End With
|
|
945
|
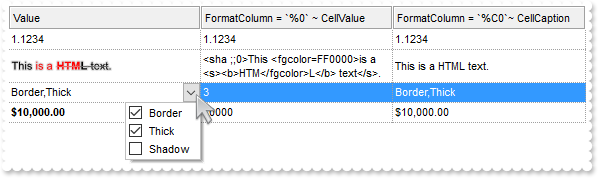
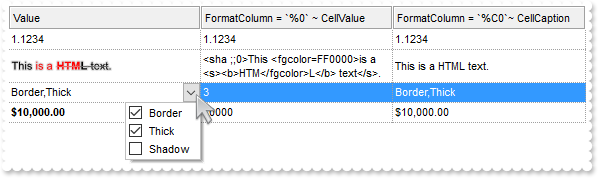
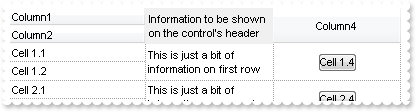
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.ScrollBySingleLine = True
.DrawGridLines = -2
.Columns.Add("Value").Def(17) = 1
With .Columns.Add("FormatColumn = `%0` ~ CellValue")
.FormatColumn = "%0"
.Def(16) = False
End With
With .Columns.Add("FormatColumn = `%C0`~ CellCaption")
.FormatColumn = "%C0"
.Def(16) = False
End With
With .Items
.AddItem 1.1234
.CellValueFormat(.AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0) = 1
With .CellEditor(.AddItem(3))
.EditType = 6
.AddItem 1,"Border"
.AddItem 2,"Thick"
.AddItem 4,"Shadow"
End With
.FormatCell(.AddItem(10000),0) = "`<b>` + currency(value)"
End With
.EndUpdate
End With
|
|
944
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
With .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
End With
|
|
943
|
How can I highlight each group header, with a different background color (method 2)

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As Long)
With Grid1
.Items.ItemBackColor(Item) = RGB(190,190,190)
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
.EndUpdate
End With
|
|
942
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
With .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = False
End With
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate
End With
|
|
941
|
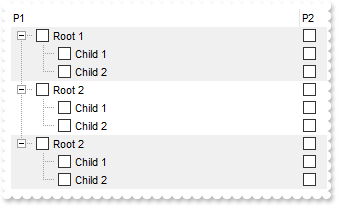
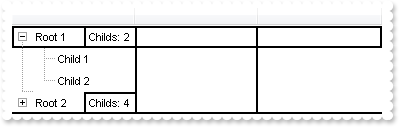
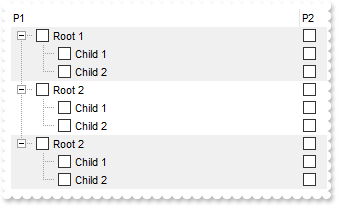
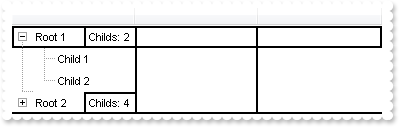
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
.Refresh
End With
End Sub
' Sort event - Fired when the control sorts a column.
Private Sub Grid1_Sort()
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
.ConditionalFormats.Add("(%C2 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate
End With
|
|
940
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
.Refresh
End With
End Sub
' Sort event - Fired when the control sorts a column.
Private Sub Grid1_Sort()
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 5) = 1").BackColor = RGB(128,128,128)
.ConditionalFormats.Add("(%C13 mod 5) = 2").BackColor = RGB(164,164,164)
.ConditionalFormats.Add("(%C13 mod 5) = 3").BackColor = RGB(190,190,190)
.ConditionalFormats.Add("(%C13 mod 5) = 4").BackColor = RGB(240,240,240)
.EndUpdate
End With
|
|
939
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
.Refresh
End With
End Sub
' Sort event - Fired when the control sorts a column.
Private Sub Grid1_Sort()
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = RGB(240,240,240)
.EndUpdate
End With
|
|
938
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate
End With
|
|
937
|
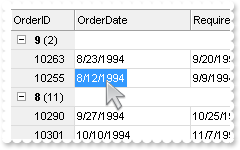
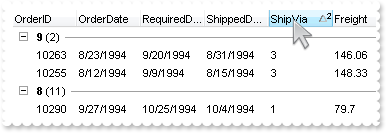
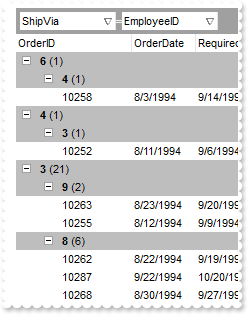
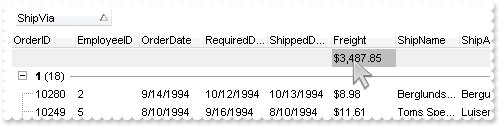
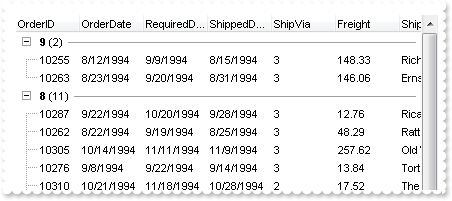
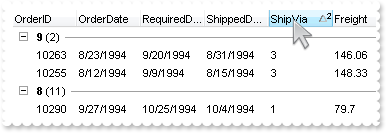
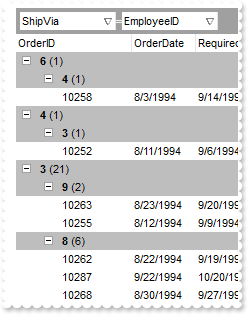
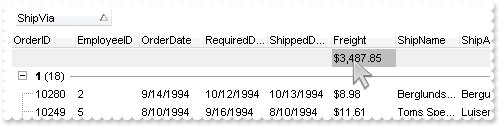
I need to display sub-totals in the grouping items. Is there any solution on this

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As Long)
With Grid1
With .Items
.ItemDivider(Item) = -1
.EnableItem(Item) = False
.CellValueFormat(Item,Grid1.TreeColumnIndex) = 1
.FormatCell(Item,Grid1.TreeColumnIndex) = "%1"
.CellValueFormat(Item,"Freight") = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellValue(Item,"Freight") = "sum(current,dir,%6)"
.FormatCell(Item,"Freight") = "`<b>` + currency(value)"
End With
End With
End Sub
With Grid1
.BeginUpdate
.SelBackMode = 1
.BackColorSortBar = RGB(240,240,240)
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = 1
.LinesAtRoot = 5
.Columns.Item("ShipVia").DisplayFilterButton = True
.EndUpdate
End With
|
|
936
|
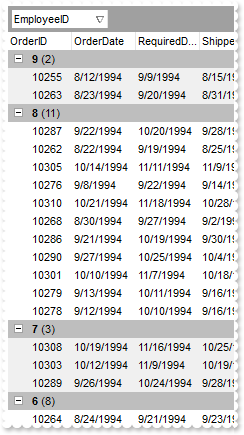
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.AllowGroupBy = True
.SortBarVisible = True
.BackColorSortBar = .BackColor
.Columns.Item(5).SortOrder = 1
.Columns.Item(6).FormatColumn = "currency(value)"
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemBackColor(h) = RGB(240,240,240)
.CellBackColor(h,6) = RGB(190,190,190)
.CellValue(h,6) = "sum(all,rec,%6)"
.CellValueFormat(h,6) = 4
End With
.Refresh
.EndUpdate
End With
|
|
935
|
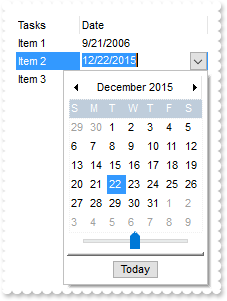
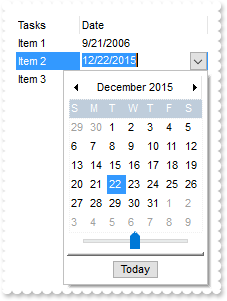
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

' KeyPress event - Occurs when the user presses and releases an ANSI key.
Private Sub Grid1_KeyPress(KeyAscii As Integer)
With Grid1
Debug.Print( "if .Editying != 0 then" )
Debug.Print( .Editing )
KeyAscii = 0
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = False
With .Columns
.Add "Tasks"
With .Add("Date")
.Editor.EditType = 7
.Width = 128
End With
End With
With .Items
.CellValue(.AddItem("Item 1"),1) = #9/21/2006#
.CellValue(.AddItem("Item 2"),1) = #12/22/2015#
.CellValue(.AddItem("Item 3"),1) = #1/10/2015#
End With
.EndUpdate
End With
|
|
934
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
' MouseDown event - Occurs when the user presses a mouse button.
Private Sub Grid1_MouseDown(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
' Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
End Sub
With Grid1
.BeginUpdate
.TreeColumnIndex = -1
.SelForeColor = .ForeColor
With .Columns.Add("Buttons")
.Alignment = 1
.Def(2) = True
End With
With .Items
.AddItem "Button A"
.AddItem "Button B"
.AddItem "Button C"
End With
.EndUpdate
End With
|
|
933
|
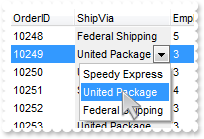
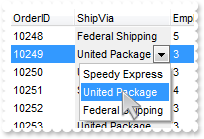
How do you save the index number from a drop down to a database

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Columns.Item("ShipVia")
.Def(4) = 15790320
.Position = 1
.Width = 96
With .Editor
.EditType = 3
.AddItem 1,"Speedy Express"
.AddItem 2,"United Package"
.AddItem 3,"Federal Shipping"
End With
End With
.EndUpdate
End With
|
|
932
|
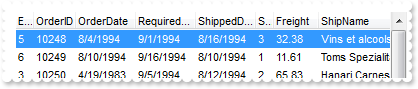
Is there a way to set the column width and have it stay when refreshing using the data source

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujIAGMcj0gjcGk8QhkQgUOjUEjsfkMFAB2lEnhRihcYjUvnsykQAO8oMkTNEtG" & _
"gAGUwn0uoEIhUMh0QiUOisXiE7rEyl8jAElokptYAllmpcCtMmjE3mU6jdzrUGoUKttGvFJs90oFPhVRh1Twg4wtaptco9fiMTsdIvcxw1Nkl2hUOlVwlsvnmayFAmtH" & _
"nETuWm0lAv+eAGCzFK10zp1QqVUAGOvkvuuSr0YsMUi2Y0tZ4FAztt0FvuNa23Kvt2m0YnMt5No6uxwOq0eP5cGxAAxQAxgAGwAqu/q1blHDsGW49lzPUq9qtko58r8K" & _
"rvc/LrPA7LWvw2ChpQ2j7Om7kBPK870hu+6ZQE4SJvmsT6u0x8BOa/iUP8jUANNATUrxAsKIFATvQU8DCL5B7dMWlr1u2gQZvgrsMMrDSyQ4vkcv02T+tEjUcyC1C7uw" & _
"1kVABISgwSosXq1JLyRm9EaycqqDQuyjisu+0bvY5i3udEMjTIvkuQHFEmzHNkWymwcqtNNkIN2jUbMeGsdMm4j6R/AyZT7IcztC6M+r5Qs2yYvUx0ZOTZypBqBUZPEa" & _
"Max71y6+MeTBDdBoFTjjv2z80Oi9a+VJE9HSA01SUlBbw1Ww8sPSqtFNNCdOx3L9AuQx9eVLIlUJbCa+WHVrV0fYUEMBF06UqAFh0xLLCT7abHV7P8MuNQUnW3YlDugl" & _
"rfNNcVlrzV6s3FWVKMfcVrPSq6rva0wcz8+Ue2/YK+XzQ0QUQlt83/JTr2ZdiZYBKNoTm2rH4ZedzSckqGDqAA2tEk7CSQmKEJKgWMY5CmQJlkaZYsAGMY0liFJYqKID" & _
"xhSpjCu0vUBQappOgSJZUhlBtTmyJIEqaBZVljRZe8yMZnoMl4SjQRI3qal3U7OjqPpOXNFmIAadCiHIkiDV6RjOla7puFKFnjK5/ta7Z6t6GIYkqEIQ1NmqWgIA="
.EndUpdate
End With
|
|
931
|
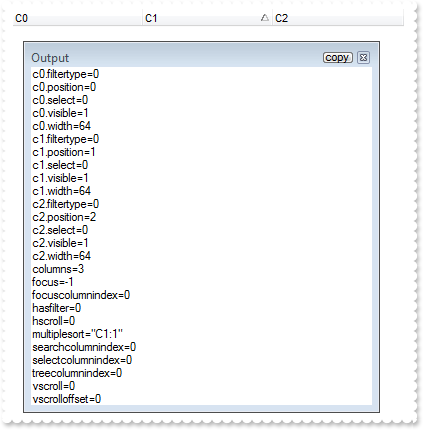
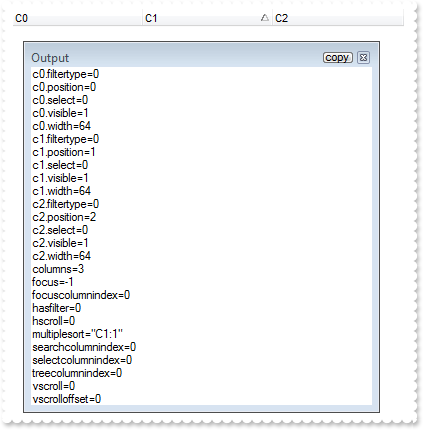
Is it possible to decode/view the control's Layout property

With Grid1
.BeginUpdate
.SingleSort = False
.Columns.Add "C0"
.Columns.Add("C1").SortOrder = 1
.Columns.Add "C2"
With CreateObject("Exontrol.Print")
Debug.Print( .Decode64TextW(Grid1.Layout) )
End With
.EndUpdate
End With
|
|
930
|
How do I programmatically sort by multiple columns

With Grid1
.BeginUpdate
.SingleSort = False
.Columns.Add "C0"
.Columns.Add "C1"
.Columns.Add "C2"
.Layout = "multiplesort=""C2:1 C1:2 C0:2"""
.EndUpdate
End With
|
|
929
|
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage =2 x 1"
.PrintExt = Grid1.Object
.Preview
End With
End With
|
|
928
|
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage = x 2"
.PrintExt = Grid1.Object
.Preview
End With
End With
|
|
927
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage = 2 x"
.PrintExt = Grid1.Object
.Preview
End With
End With
|
|
926
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.EndUpdate
With CreateObject("Exontrol.Print")
.Options = "FitToPage = 50%"
.PrintExt = Grid1.Object
.Preview
End With
End With
|
|
925
|
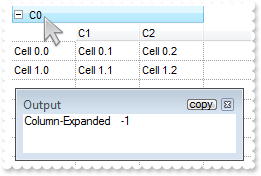
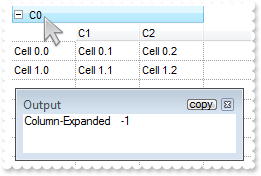
How can I get notified once the user expands a column

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
Debug.Print( "Column-Expanded" )
Debug.Print( .Columns.Item("C0").Expanded )
End With
End Sub
With Grid1
.BeginUpdate
.ShowFocusRect = False
.ColumnAutoResize = False
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
With .Columns
With .Add("C0")
.ExpandColumns = "0,1,2"
.DisplayExpandButton = True
End With
.Add "C1"
.Add "C2"
End With
With .Items
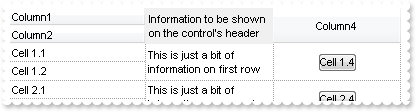
h = .AddItem("Cell 0.0")
.CellValue(h,1) = "Cell 0.1"
.CellValue(h,2) = "Cell 0.2"
h = .AddItem("Cell 1.0")
.CellValue(h,1) = "Cell 1.1"
.CellValue(h,2) = "Cell 1.2"
End With
.EndUpdate
End With
|
|
924
|
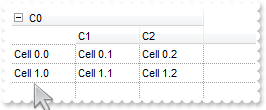
I am using expandable headers, the question is how I can display the column itself, not just the child columns

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
With .Columns
With .Add("C0")
.ExpandColumns = "0,1,2"
.DisplayExpandButton = True
End With
.Add "C1"
.Add "C2"
End With
With .Items
h = .AddItem("Cell 0.0")
.CellValue(h,1) = "Cell 0.1"
.CellValue(h,2) = "Cell 0.2"
h = .AddItem("Cell 1.0")
.CellValue(h,1) = "Cell 1.1"
.CellValue(h,2) = "Cell 1.2"
End With
.EndUpdate
End With
|
|
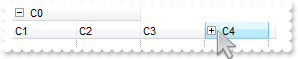
923
|
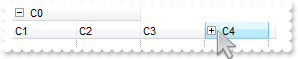
How do I layout expandable columns

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
With .Columns
With .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = True
End With
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = True
End With
.Add "C5"
With .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = True
End With
.Add "C7"
End With
.EndUpdate
.Columns.Item("C4").Expanded = False
End With
|
|
922
|
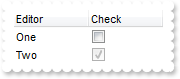
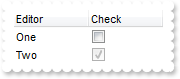
How do I make the control read-only (method 2)

' Edit event - Occurs just before editing the focused cell.
Private Sub Grid1_Edit(ByVal Item As Long, ByVal ColIndex As Long, Cancel As Boolean)
With Grid1
Cancel = True
End With
End Sub
With Grid1
.BeginUpdate
With .Columns.Add("Editor").Editor
.EditType = 6
.AddItem 1,"One"
.AddItem 2,"Two"
End With
With .Columns.Add("Check")
With .Editor
.EditType = 19
.Option(16) = 2
End With
End With
With .Items
.CellValue(.AddItem(1),1) = 0
.CellValue(.AddItem(2),1) = 1
End With
.EndUpdate
End With
|
|
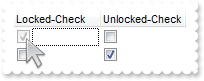
921
|
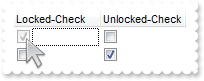
How do I set a locked check-box

With Grid1
.BeginUpdate
With .Columns.Add("Locked-Check")
With .Editor
.EditType = 19
.Option(16) = 2
.Locked = True
End With
End With
With .Columns.Add("Unlocked-Check")
With .Editor
.EditType = 19
.Option(17) = 1
End With
End With
With .Items
.CellValue(.AddItem(1),1) = 0
.CellValue(.AddItem(0),1) = 1
End With
.EndUpdate
End With
|
|
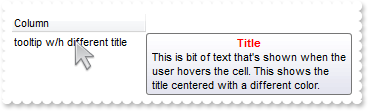
920
|
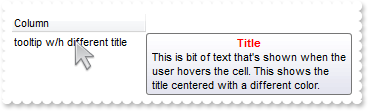
Does the title of the cell's tooltip supports HTML format

With Grid1
.BeginUpdate
With .Columns.Add("")
.Caption = ""
.HTMLCaption = "Column"
End With
With .Items
.CellToolTip(.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" & _
"le centered with a different color."
End With
.EndUpdate
End With
|
|
919
|
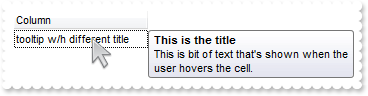
How do I specify a different title for the cell's tooltip

With Grid1
.BeginUpdate
With .Columns.Add("")
.Caption = "This is the title"
.HTMLCaption = "Column"
End With
With .Items
.CellToolTip(.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."
End With
.EndUpdate
End With
|
|
918
|
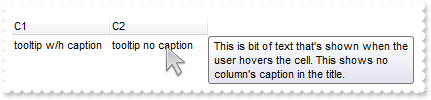
The cell's tooltip displays the column's caption in its title. How can I get ride of that

With Grid1
.BeginUpdate
With .Columns
.Add "C1"
.Add "C2"
End With
With .Items
h = .AddItem("tooltip w/h caption")
.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
.CellValue(h,1) = "tooltip no caption"
.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
End With
With .Columns.Item("C2")
.HTMLCaption = .Caption
.Caption = ""
End With
.EndUpdate
End With
|
|
917
|
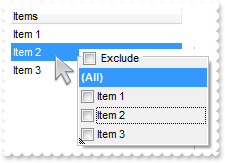
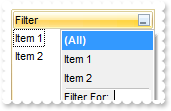
How can I programmatically show the column's filter

' RClick event - Fired when right mouse button is clicked
Private Sub Grid1_RClick()
With Grid1
i = .ItemFromPoint(-1,-1,c,hit)
.Columns.Item(c).ShowFilter "-1,-1,128,128"
End With
End Sub
With Grid1
.BeginUpdate
.ShowFocusRect = False
With .Columns.Add("Items ")
.DisplayFilterPattern = False
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.EndUpdate
End With
|
|
916
|
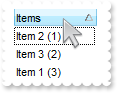
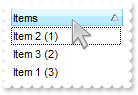
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub Grid1_ColumnClick(ByVal Column As Object)
' Column.SortOrder = 1
With Grid1
.SortOnClick = -1
.Columns.Item("Sort").SortOrder = 1
.SortOnClick = 1
End With
End Sub
With Grid1
.BeginUpdate
.SortOnClick = 1
.Columns.Add "Items"
.Columns.Add("Sort").Visible = False
With .Items
.CellValue(.AddItem("Item 1 (3)"),1) = 3
.CellValue(.AddItem("Item 2 (1)"),1) = 1
.CellValue(.AddItem("Item 3 (2)"),1) = 2
End With
.EndUpdate
End With
|
|
915
|
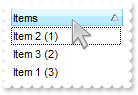
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub Grid1_ColumnClick(ByVal Column As Object)
' Column.SortOrder = 1
With Grid1
.Items.SortChildren 0,"Sort",True
End With
End Sub
With Grid1
.BeginUpdate
.SortOnClick = 1
.Columns.Add "Items"
.Columns.Add("Sort").Visible = False
With .Items
.CellValue(.AddItem("Item 1 (3)"),1) = 3
.CellValue(.AddItem("Item 2 (1)"),1) = 1
.CellValue(.AddItem("Item 3 (2)"),1) = 2
End With
.EndUpdate
End With
|
|
914
|
How can I highlight the cell's button with a different appearance, when cursor hovers it

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.DefaultItemHeight = 22
.TreeColumnIndex = -1
.SelForeColor = RGB(0,0,0)
.SelBackColor = .BackColor
.Background(157) = &H1000000
With .Columns.Add("Buttons")
.Def(2) = True
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
End With
With .Items
.AddItem "Button <b>1</b>"
.AddItem "Button <b>2</b>"
.AddItem "Button <b>3</b>"
End With
.EndUpdate
End With
|
|
913
|
How can I prevent highlighting the cell's button while cursor hovers it

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
With .Items
.CellValue(Item,0) = "Button <b>A</b>"
.CellValue(Item,1) = "Button <b>B</b>"
End With
End With
End Sub
With Grid1
.BeginUpdate
.DefaultItemHeight = 22
.TreeColumnIndex = -1
.SelForeColor = RGB(0,0,0)
.SelBackColor = .BackColor
.Background(157) = -1
With .Columns.Add("A")
.Def(2) = True
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
End With
With .Columns.Add("B")
.Def(2) = True
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
End With
.Columns.Add("").Position = 1
With .Items
.CellEnabled(.AddItem(""),1) = False
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
912
|
How can I change the image of the icon while performing OLE Drag and Drop

' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub Grid1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData("your data to drag")
With Grid1
AllowedEffects = 2
End With
End Sub
With Grid1
.BeginUpdate
.OLEDropMode = 1
.ColumnAutoResize = False
.DefaultItemHeight = 22
.HeaderHeight = .DefaultItemHeight
.Columns.Add("Default").Width = 128
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAChABakMACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQIhsC4JUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDB" & _
"KTjMLaYgkIIlVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLx" & _
"PF2MY1HWYxVj2Jw3DuRJonKYB5lKAYkkYdA6hyDIjBkApaFoAAhBMfYxiGNAkFECZnm4YQBgiOgDl2URSE4KAEj2AJKigFgGgGYIIAyPQ6CCRogAAOxhAMSgSDgIRDhY" & _
"FoFmGCBmBQOAMjgdgQDsUITEIIg5iISAEmIOBigiJgqgqYhoFyVILyyMgyDmYxDg4rBjgiZg6g0Dh4kiTIMGMKAwmgOQkEkFhGhGZIJAoPoQAyQ4mE6BhlAkRgXhODoZ" & _
"C0A4Pg6KRmCSFplkkdheDmJYTioVgACOY4uGaDwmgmJhqg8JlWmOGRmGkChyhyZxJAobYbmMI4yHqFQnkmdh+2RYp4DMIZ5gaBohmiCYGB+IJOmoNhtiPXZGG2I1tgyb" & _
"4lmgGhmhqJt0Fyb4gk8CtsCiahKhYH4oXiAohiUKpKjaLt+goDJxiyaZqlaNot4OTJx3gKp2iiL5sAsBoov+KgMnOMZrisJpKjLjocnPeBLEaRI0m0SxWkSNBPEoDJ1j" & _
"abJrHaXo35obOZC2OximaOZugsYpi3ga42mKO5vAuRpijsTxqAyd49m8S5mnqPuqFyd4gk+DAGn6QJwEwFp+kAT+BnmQpwgwNwOkPtYsnnrgsFcEpFnGDBnBKRRPiwUw" & _
"ckecgMgcIpHGMKQwnuSZygyJ1/HKOgMnyS5zAyRwykycw5g4Eg0jCA57DqTpzkydw+kIDR9AUCY9A2HQXBIUh0g0JRJ5aUxmnQZIPnkUgvDUI5tFcVoPjUOB+A4QBAIC" & _
"A"
.Add 2,"gBFLBCJwBAEHhEJAAChABC8MACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzX" & _
"IUBxAAqXZZFUaKAgOMJDTLBAzUTCQbR7HiQYyBeCQOo+VoaSACEIlAZJRjoOo5DJGGQILlQJqyYrpaAxIgkEJuTqGoQaXgle53PJeLpXW5Nez9P7AMBwK7bbaqeTyXa+" & _
"eDtJhif4cXjIMhyLI8UxXEKOL7jDSYPgqK48QhCEJQPQ9EyXJqnahoemCeRXBZ+aqxbBsCwCep0YBeNr3HaNaz3PK/brtWxMDpeA5IYhhF7WdZFR4tMrOdAtHL9FyPJ5" & _
"TFicgXnoTAKAsRpHPeVhrAUd4LkmY5yj+fQ+i8L4zk+Y5vjCe4oD6ZoNhSRxiisVRKg+T5vnWfB6h6J5yAIf4fieWJFHyHZHHSTAygyAociMKBKEKBIeCiCZyHYFAnCA" & _
"B4mBeBQJlgRIegOCgYCySAgh2WAkgINAMmMNIgCcCYoGYLoLmKaIshqCgMliEICgmDRDEiUQmkmAhWDCD5inicIVg4TQYloJg2g2ExYhoJZJEidIThMCQSFyEwkGKaRK" & _
"FEJQJBkOhLCUJIDFoRiKBmBJhDeDZZDoPAlgmQhghaGZimmHhphqZopDoYw3GYEgFgGHROGOFJkCSSQCDoTAkiSaQ6C6IBJFkPIUCSJ5CDoeQ5CcVZ5gWHROmONJsCMS" & _
"ISByEFyjIRoYiaKYaG6HonEiOhcguJQIHoRJsh0WBWB2JIpiqShKi0OwqnqRouiyTpGhGBxiYIZKOhqGp2j4aRaAqZL3FAECAgA=="
End With
.Background(33) = &H1000000
.Background(34) = &H2000000
.Background(37) = RGB(0,0,1)
.EndUpdate
End With
|
|
911
|
How can I sort by two-columns, one by date and one by time

With Grid1
.BeginUpdate
.SingleSort = False
With .Columns
.Add("Index").FormatColumn = "1 index ``"
.Add("Date").SortType = 2
With .Add("Time")
.SortType = 4
.FormatColumn = "time(value)"
End With
End With
With .Items
h = .AddItem(0)
.CellValue(h,1) = #1/1/2001#
.CellValue(h,2) = #1/1/2001 10:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #12/31/2000#
.CellValue(h,2) = #1/1/2001 10:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #1/1/2001#
.CellValue(h,2) = #1/1/2001 6:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #12/31/2000#
.CellValue(h,2) = #1/1/2001 8:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #1/1/2001#
.CellValue(h,2) = #1/1/2001 8:00:00 AM#
h = .AddItem(0)
.CellValue(h,1) = #12/31/2000#
.CellValue(h,2) = #1/1/2001 6:00:00 AM#
End With
.Layout = "multiplesort=""C1:1 C2:1"""
.EndUpdate
End With
|
|
910
|
How can I display a context menu

' MouseUp event - Occurs when the user releases a mouse button.
Private Sub Grid1_MouseUp(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
With CreateObject("Exontrol.ContextMenu")
.Items.ToString = "Check[chk],[sep],Item 1,Item 2,Item 3"
Debug.Print( .Select() )
End With
End With
End Sub
With Grid1
.ColumnAutoResize = False
.ScrollBySingleLine = True
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.ReadOnly = -1
End With
|
|
909
|
Also, are there any plans on the ability to put borders on individual cells or rows or columns

With Grid1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAChABOUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYRhkEYgEiONoaDJCM4wH" & _
"IMQxHCKTZRkGYpajOPobUbGUywHRcRRvH6EZQGWg6GjqK43SCEEZhJBNGyTJ6BZbGURbCqSLAwWZAYy2RCMRxDJqLKypSwKPoGKosS5OUwzHItaRtHaJJAwKZ6ApGQpR" & _
"VTAYxVfC1PzkACma4nS7oXraVJFVZTdYwTh+JABTzGLpnKw7FhGa5pABpdq0RTuOZdAbPMoyXBrXqqB46UCOGg5HRWWwHR7ZIquap9JzfCq5cRbWr5BBOPaBYKwdD1CB" & _
"+iMVRnlQRY4hafZwAMH5Pl4XQnjCEBECSIBpDGHQOicIwtBIBpmiWEIJj6eJQloEgomafgyGGCI6kKYZQH+igGAKAJgEgFgGgGYIFlCf4CmCSA2A6A5hAgRgEgQYRIFY" & _
"FIEmEaBmBmBghigdgQgcIZogYC4ICIKB6CSCRhiiHgogWIooi4F4AmKaIaDCDBihiTg0gsIIYmYOoOmOSJ2D6AZQBAgI="
.Add 2,"gBFLBCJwBAEHhEJAAChABdUIQAAYAQGKIaBoAKBQAGaAoDDYMg1QwAAxDGLEEwsACEIrjKCVIgkHYJRjGEZxNCMIhiGAaQChEZYHgkMomDAOEgyHKcEgJGyEQgkOa4a" & _
"jCKYrSzAcrwTI4cRVHiQZygOZ4DBSOY8VBAcQweItJhrKqVRgriitNQjCyjZCpOaIDooAJmRZNNISBBIEQSKA0TDOQ5TSKUMYhOZTBBEbbMNBtBIUIRpajbMBiFywUxU" & _
"OJYXhmG4dR7IMhyLI8UxXFo7P7mOZZXjmO49T7Kc70LQ9CyHJKnabpWoaXj2VZZV7Mda2DTNSzPKK1bZpG4bTouKZ5WjfN72fgeCzrF7HchyPJcXxnG4ZAMBA"
.Add 3,"gBFLBCJwBAEHhEJAAChABL0GACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgEgmEQxDANIBQSKoaQiGQYRhkEYpFiONoXDJCM4wH" & _
"IMQxHCKTZRkGYpajOPobUbGUygBRdExvEyEZQGWg6GjqK43SCEEZhJBNGyfH6dBpEWT7ChENQwWLLFoRDIcQyXCytIDter4boGKosS5OUwzGAtaRvHaJJAwKZ6ApGQpR" & _
"VTAYxUdC1HTjJiEa4nS7oXraVJFVZTdYwTh+JABTzGKbsSycKqWaqkABZeoWbTuOZdAbPMoyXBrXgOLYzUCOGg5HRWWwHR7ZIq0Pg9Hqaa4bVbIVxbcAGH6BQa6J5hEB" & _
"ECSIBpDGHQOicIwtBIBpmhqEIJj2eJQloEgokiegyGGCI6kKZ5BnefA+D8L4flOa52nufg+g+f5fnPFB/ooBZ1omSAWASAJgGgJgJgIIIoDYAIDCCaBFnuBAhCgOgUgU" & _
"YIoF4GIBiGKBuAcfohmgNgdggX54g4JB/F+GImCqCpikiNguguUAQICA="
.Add 4,"gBFLBCJwBAEHhEJAAChABBUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgCgmEQxDANMiwGKoaQiGQYRhkEYgFiONoaDJCM4wH" & _
"IMQxHCKTZRkGYpajOPobUbAYQQSAkEgpECbZqoEZaDoaOorTZINJ0VR1Ox5KKfZyGURZPqOEQ1DBZEI2RZUbxDJquLhACj7AjeZZtRJZVp2TY9eQ3LC3aYhGqwAwSFpJ" & _
"VjUEBgRBJIDSMY6DpOIxaEgNZpwEITOTxUK0EhRLy5agDCJ1QrCdanahqOpaXpmW5dV7YNh2LTnfzXNq3bhuO5bXqOd59X7fN54Dg+D4LRLHbpxXIcXqvFaZZDnOb4To" & _
"PEuAZUmqcB2B2DoHGuN5Tm6d46lsPwfhOS5mnOeg9DqCAIICA"
End With
.LinesAtRoot = 1
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.DefaultItemHeight = 22
.Columns.Add ""
.Columns.Add("").Def(4) = 33554432
.Columns.Add ""
With .Items
h = .AddItem("Root 1")
.ItemBackColor(h) = &H1000000
hx = .SplitCell(h,0)
.CellValue(0,hx) = "count(current,dir,1)"
.CellValueFormat(0,hx) = 4
.FormatCell(0,hx) = "'Childs: ' + value"
.CellBackColor(0,hx) = &H3000000
.CellHAlignment(0,hx) = 1
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.ItemBackColor(h) = &H4000000
hx = .SplitCell(h,0)
.CellValue(0,hx) = "count(current,dir,1)"
.CellValueFormat(0,hx) = 4
.FormatCell(0,hx) = "'Childs: ' + value"
.CellBackColor(0,hx) = &H3000000
.CellHAlignment(0,hx) = 1
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ItemBackColor(.InsertItem(h,,"Child 4")) = &H4000000
End With
.EndUpdate
End With
|
|
908
|
How can I decode the Layout property
With Grid1
.BeginUpdate
With .Columns
.Add "C1"
.Add("C2").Position = 1
End With
With .Items
.CellValue(.AddItem("SubItem 1.1"),1) = "SubItem 1.2"
.CellValue(.AddItem("SubItem 2.1"),1) = "SubItem 2.2"
End With
.Columns.Item("C2").SortOrder = 2
.EndUpdate
Debug.Print( "Encoded:" )
Debug.Print( .Layout )
With CreateObject("Exontrol.Print")
Debug.Print( "Decoded: " )
Debug.Print( .Decode64TextW(Grid1.Layout) )
End With
End With
|
|
907
|
No new line is shown if using <br> tag. How can I show a new line with-in the cell

With Grid1
.BeginUpdate
.ScrollBySingleLine = True
.DrawGridLines = -2
With .Columns.Add("Single-Line")
.Def(16) = True
.Def(17) = 1
End With
With .Columns.Add("Multiple-Lines")
.Def(16) = False
.Def(17) = 1
End With
With .Items
.CellValue(.AddItem("First-Line<br>Second-Line"),1) = "First-Line<br>Second-Line"
h = .AddItem("First-Line<br>Second-Line<br>Third-Line")
.CellSingleLine(h) = False
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
End With
.EndUpdate
End With
|
|
906
|
I am using exCRD to layout the columns in the grid, but is there a way where I can have the text in a cell wrap if it's exceeds the width of the cell instead of showing the ...'s

With Grid1
.BeginUpdate
.DrawGridLines = -2
.DefaultItemHeight = 36
.FullRowSelect = 0
With .Columns
With .Add("Column1")
.Visible = False
.Editor.EditType = 1
End With
With .Add("Column2")
.Visible = False
.Editor.EditType = 1
End With
With .Add("Column3")
.Visible = False
.Def(16) = False
.Editor.EditType = 1
End With
With .Add("Column4")
.Alignment = 1
.HeaderAlignment = 1
.Visible = False
.Def(2) = True
.Def(3) = True
End With
With .Add("FormatLevel")
.FormatLevel = "(0/1),""Information to be shown on the control's header""[a=17][ww]:128,3:128"
.Def(32) = "(0/1),2[a=17][ww]:128,3:128"
End With
End With
With .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "This is just a bit of information on first row"
.CellValue(h,3) = "Cell 1.4"
.CellSingleLine(h,3) = False
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "This is just a bit of information on second row"
.CellValue(h,3) = "Cell 2.4"
End With
.EndUpdate
End With
|
|
905
|
How can I load pictures using URL ( http:// )
With Grid1
Set http = CreateObject("Exontrol.HTTP")
.PictureDisplay = 34
.Picture = http.GETImage("http://mail.exontrol.com/images/exontrol.png")
End With
|
|
904
|
How can I filter programmatically by multiple columns
With Grid1
.BeginUpdate
With .Columns
.Add "Name"
With .Add("Active")
.Def(0) = True
.DisplayFilterButton = True
End With
.Add "Type"
.Add("Mode").FilterType = 240
End With
With .Items
h = .AddItem("Item A")
.CellState(h,1) = 1
.CellValue(h,2) = "A"
h = .AddItem("Item B")
.CellState(h,1) = 0
.CellValue(h,2) = "B"
h = .AddItem("Item C")
.CellState(h,1) = 1
.CellValue(h,2) = "C"
.CellValue(h,3) = "None"
h = .AddItem("Item D")
.CellState(h,1) = 1
.CellValue(h,2) = "C"
End With
With .Columns.Item(1)
.FilterType = 6
.Filter = 1
End With
With .Columns.Item(2)
.FilterType = 240
.Filter = "C"
End With
With .Columns.Item(3)
.FilterType = 2
End With
.ApplyFilter
.EndUpdate
End With
|
|
903
|
How can I add Right-To-Left Reading-Order / RTL Layout
With Grid1
.BeginUpdate
.TreeColumnIndex = -1
With .Columns.Add("RTL - Header Caption")
.HeaderAlignment = 131074 ' &H20000 Or AlignmentEnum.RightAlignment
.Alignment = 131074 ' &H20000 Or AlignmentEnum.RightAlignment
End With
.FullRowSelect = 0
With .Items
.AddItem "RTL - Text Right"
.CellHAlignment(.AddItem("RTL - Text Center"),0) = 131073 ' &H20000 Or AlignmentEnum.CenterAlignment
.CellHAlignment(.AddItem("RTL - Text Left"),0) = 131072 ' &H20000
End With
.EndUpdate
End With
|
|
902
|
I have applied ebn to the grid using the following code, and noticed that it applies to the filter dropdownList too. Is there a way to prevent this behavior, like keeping the Filter dropdownlist intact

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = 16777216 ' &H1000000
.BackColorHeader = &H1000000
.Background(26) = &H8000000f
.Columns.Add("Filter").DisplayFilterButton = True
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
End With
End With
|
|
901
|
The tree lines from the group parent to its children are missing and no identation is present: the parent and all its children are on the same offset from left. What canbe done

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As Long)
With Grid1
With .Items
nGroupColumn = .GroupItem(Item)
.ItemDivider(Item) = -1
.FormatCell(Item,0) = .FormatCell(Item,nGroupColumn)
.CellValue(Item,0) = Grid1.Columns.Item(nGroupColumn).GroupByTotalField
.CellValueFormat(Item,0) = .CellValueFormat(Item,nGroupColumn) ' .CellValueFormat(Item,nGroupColumn)
End With
End With
End Sub
With Grid1
.BeginUpdate
.ReadOnly = -1
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
With .Columns.Item(0)
.AllowGroupBy = False
.Width = 96
End With
.Columns.Item(1).SortOrder = 1
.LinesAtRoot = -1
.EndUpdate
End With
|